JavaScript Technical Q&A
Instead of re-writing my notes, I decided to ask myself questions and try to answer them. I hope this is helpful :)
Q. What is the difference between =, == and ===?
- = Assignment operator: assign a variable a value
const name = 'Eva';- == Loose equality comparison: only values must match
"4" == 4 //true - === Strict equality comparison: data type and value BOTH must match
"4" === 4 //false
4 === 4 //true - same data type (number) and same value (four)Q. What is the difference between var, let, and const?


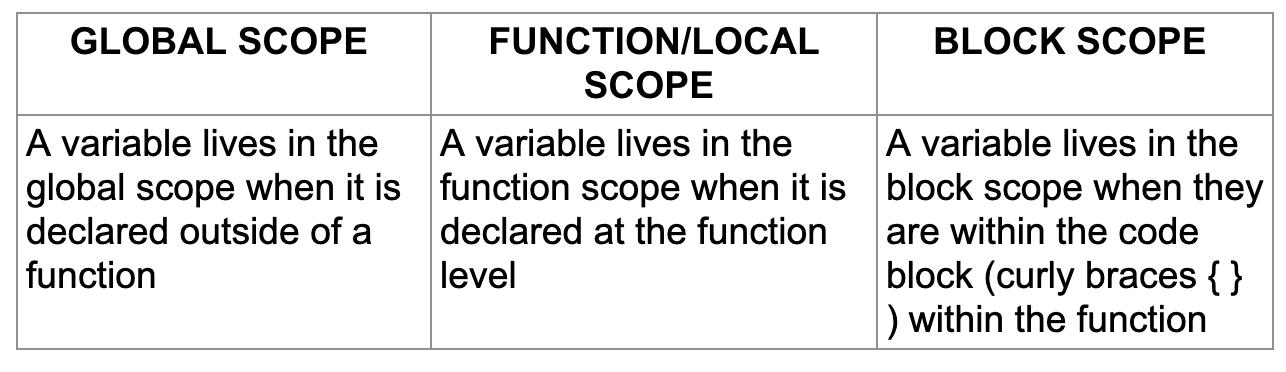
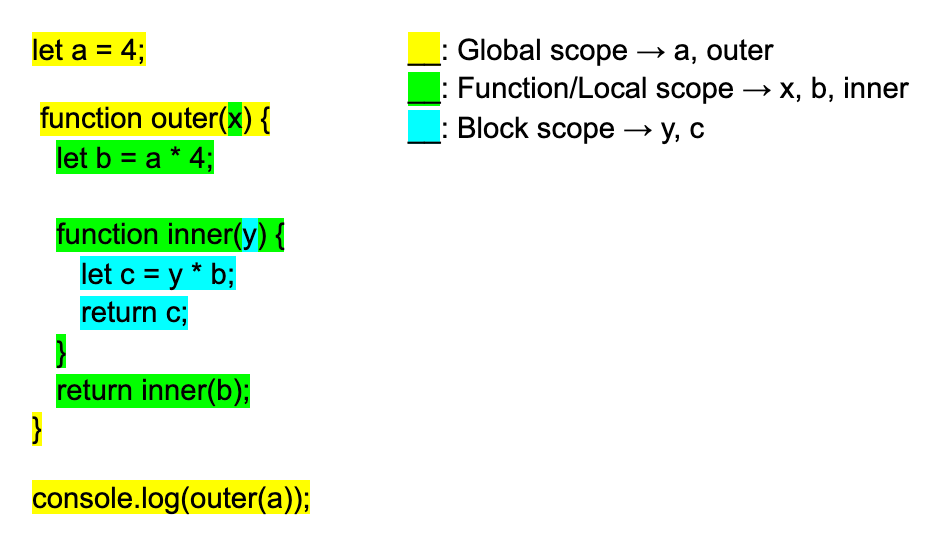
- var: globally scoped or function scoped VS let & const: blocked scoped
Here’s a link for more information on var, let & const from freeCodeCamp:)
Q. What is the difference between null and undefined?
- null: A variable has no “real” value
It contains nothing and is equivalent to a false Boolean
- undefined: A variable that has not been assigned a value
let number;
//the variable has been declared, but not assigned a value
//the value is undefined by defaultQ. What are the similarities between null and undefined?
They both have no value and have an empty state
Q. What’s the difference between a function declaration, a function expression and an arrow function?
- Function declaration: They are hoisted → Can be invoked even if they are defined later in the source code
sayHello('Eva');function sayHello(name) {
console.log(`Hello ${name}!`);
}
- Function expression: They are not hoisted → Cannot be invoked before they are defined
let sayHello = function(name) {
console.log(`Hello ${name}!`);
}sayHello('Eva');
- Arrow function: They are not hoisted either and the value of this is equal to window object (global scope)
let sayHello = (name) => {
console.log(`Hello ${name}!`);
}sayHello('Eva');
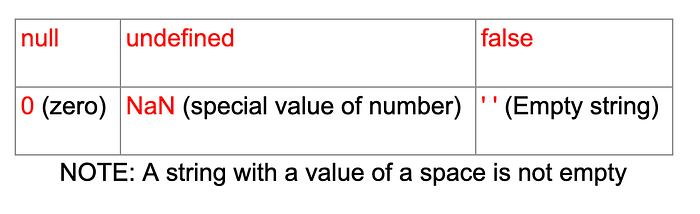
Q. What are the falsey values in JavaScript?
- There are 6 inherently falsey values in JavaScript

Q. What is && , || , ?? , !!
- && AND: Both values have to be true
//If the 1st value is false, it returns the 1st value
0 || null //returns '0'LOGIC: If the 1st value is false, there's no need to check the other value since both need to be true so return early//If the 1st value is true, it returns the 2nd value
'hi' && 'hello' //returns 'hello'LOGIC: If the 1st value is true, I still need to check if the other value is true too since both need to be true
- || OR: Either one of the values have to be true
//If the 1st value is true, it returns the 1st value.
'hi' || 'hello' //returns 'hi'//If the 1st value is false, it returns the 2nd value:
0 || null //returns nullLOGIC: I need either or -- so if the 1st value is true, return immediately - no need to check the other value
- ?? Nullish Coalescing: Error handling for values that are null or undefined
//If the 1st value is null or defined, use the 2nd value
null ?? 'hi' //returns 'hi'
undefined ?? 'hi' //returns 'hi'
0 ?? 'hi' //returns 0! Not/Bang Operator: turns a true expression into a false expression (and vice versa)
console.log(!null) //true -> null is falsey, but is now truthy
console.log(!5) //false --> 3 is truthy, but is now falsey- !!: Forces an expression into its actual boolean value of true or false
console.log(!!null) //false
console.log(!!5) //true Q. What is implicit and explicit conversion?
- Implicit conversion: indirectly change a variable’s type
//Change type by reassignment
let x = 15; //was a number
x = 'hello'; //is now a string//Add a string to a number
"4" + 3 = 43 //Loose comparison of string and number
"13" == 13 //true
- Explicit conversion: directly change a variable’s type
a) Convert number to a string
//Convert number to a string
let number = 12.5634;
let string1 = number.toString(); //"12.5634"
let string2 = number.toFixed(2); //"12.56"b) Convert string to a number
//Convert string to a number
let string = "365.3986";
let number1 = parseInt(string); //365
let number2 = parseFloat(string); //365.3986